Classic footer
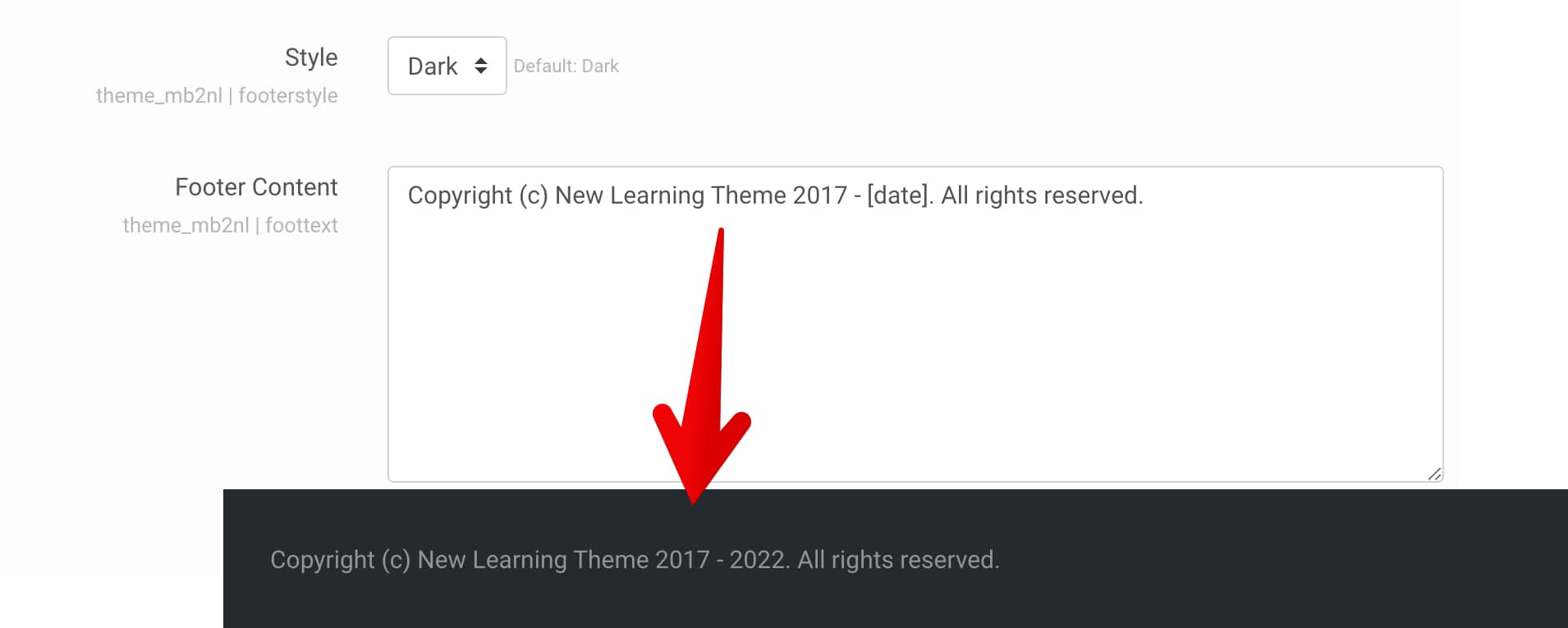
Footer style
You may use one of two footer styles: light or dark (default). To set footer style:
- Go to: Theme settings > General > Footer.
- Change the "Style" option.
Footer content
To add custom footer content:
- Go to: Theme settings > General > Footer.
- Edit the "Footer content" text field.
Footer blocks
You can place Moodle blocks with custom content above the footer text. To do this:
- Go to the Front page (Site home).
- Click the "Turn editing on" button.
- Add the blocks you want to use.
Moodle documentation: Front page ● Blocks ● Text block
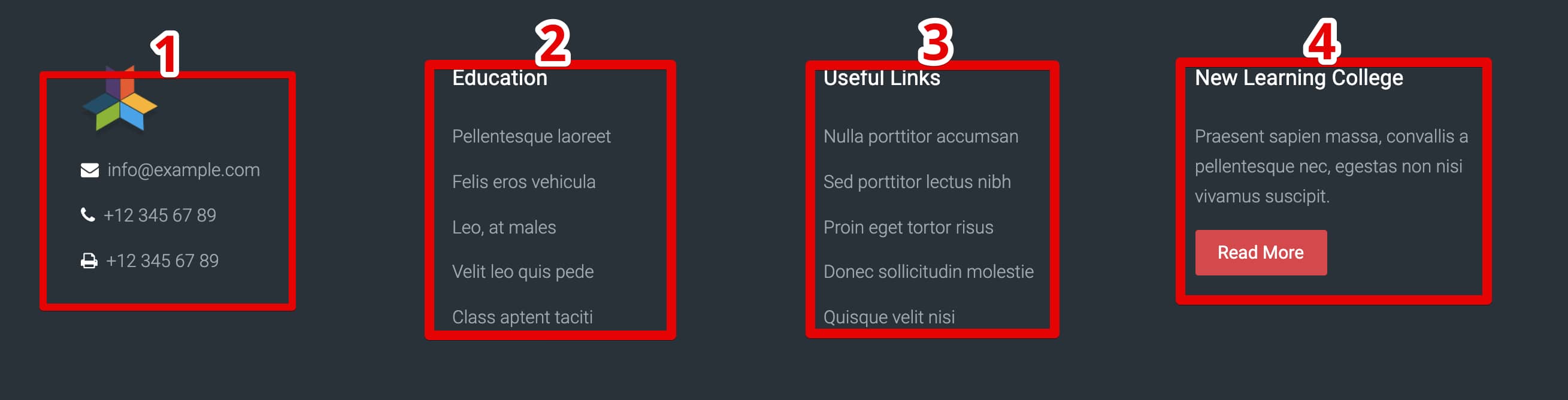
Block #1
- Add the "Text" block (or the "HTML" block in older versions of Moodle).
- Publish the block in the "Bottom-a" region.
- Add custom content into the block.
--- image is here --- [icon name="fa-envelope" nline="1" color="#fff" margin="0 0 13px 0"] info@example.com[/icon] [icon name="fa-phone" nline="1" color="#fff" margin="0 0 13px 0"] +12 345 67 89[/icon] [icon name="fa-print" nline="1" color="#fff"] +12 345 67 89[/icon]
Block #2
- Add the "Text" block (or the "HTML" block in older versions of Moodle).
- Publish the block in the "Bottom-b" region.
- Add custom content into the block.
[list] [list_item link="#"]Pellentesque laoreet[/list_item] [list_item link="#"]Felis eros vehicula[/list_item] [list_item link="#"]Leo, at males[/list_item] [list_item link="#"]Velit leo quis pede[/list_item] [list_item link="#"]Class aptent taciti[/list_item] [/list]
Block #3
- Add the "Text" block (or the "HTML" block in older versions of Moodle).
- Publish the block in the "Bottom-c" region.
- Add custom content into the block.
[list] [list_item link="#"]Nulla porttitor accumsan[/list_item] [list_item link="#"]Sed porttitor lectus nibh[/list_item] [list_item link="#"]Proin eget tortor risus[/list_item] [list_item link="#"]Donec sollicitudin molestie[/list_item] [list_item link="#"]Quisque velit nisi[/list_item] [/list]
Block #4
- Add the "Text" block (or the "HTML" block in older versions of Moodle).
- Publish the block in the "Bottom-d" region.
- Add custom content into the block.
Donec vitae orci sed dolor rutrum auctor. Proin viverra, ligula sit amet ultrices semper. [button link="#" type="primary"]Read More[/button]