Main slider
Main slider
To find info about slider plugin installation and settings check the Main slider - general documentation.
Slide link
To set link for a slide type url in the "Link" form field.
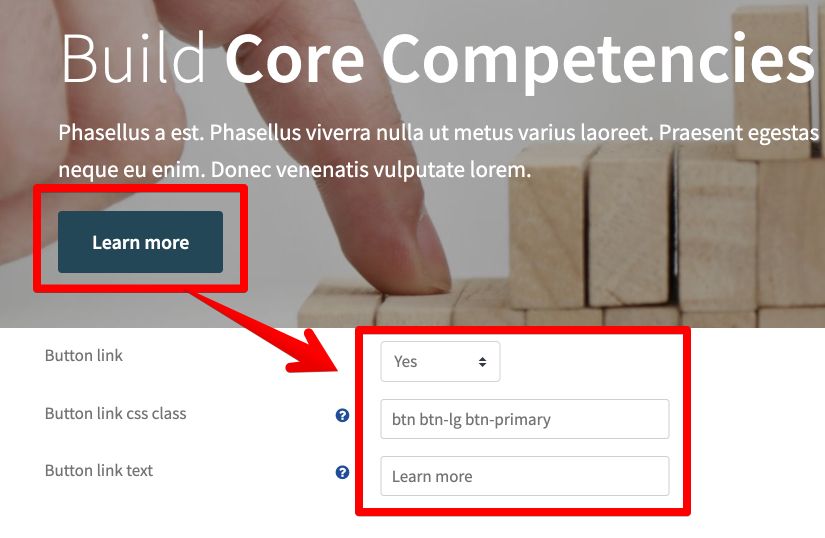
If you want to show link button set the "Button link" option to YES (if NO whole slide will be a link).
You may set your own button text in the "Button link text" field or leave it empty to use default text.
Use the "Button link css class" field to style slide button. By default slide button class is "btn btn-lg btn-primary", you may use: btn-success, btn-warning, btn-info, btn-danger, btn-inverse.
Slide description style
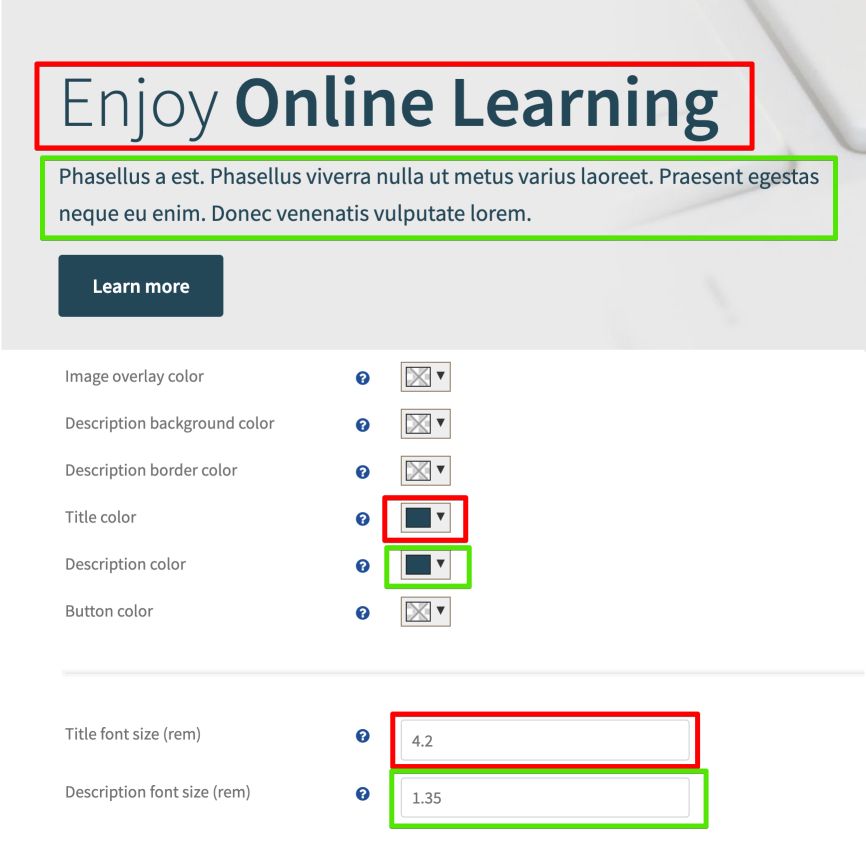
You may change font size and color of a slide description.
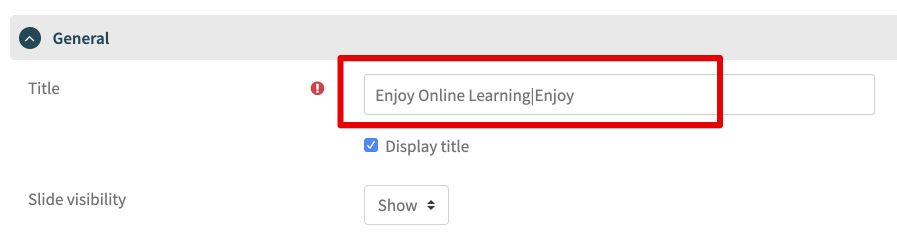
By default the font weight of all titles is semibold. If you want to set the font weight of some words title thin, separate these words by the pipe character "|".
For example to make word "Enjoy" thin, use the following text:
Enjoy Online Learning|Enjoy
Or if you want to make thin two words, for example "Enjoy"and "Learning", use the following text:
Enjoy Online Learning|Enjoy|Learning
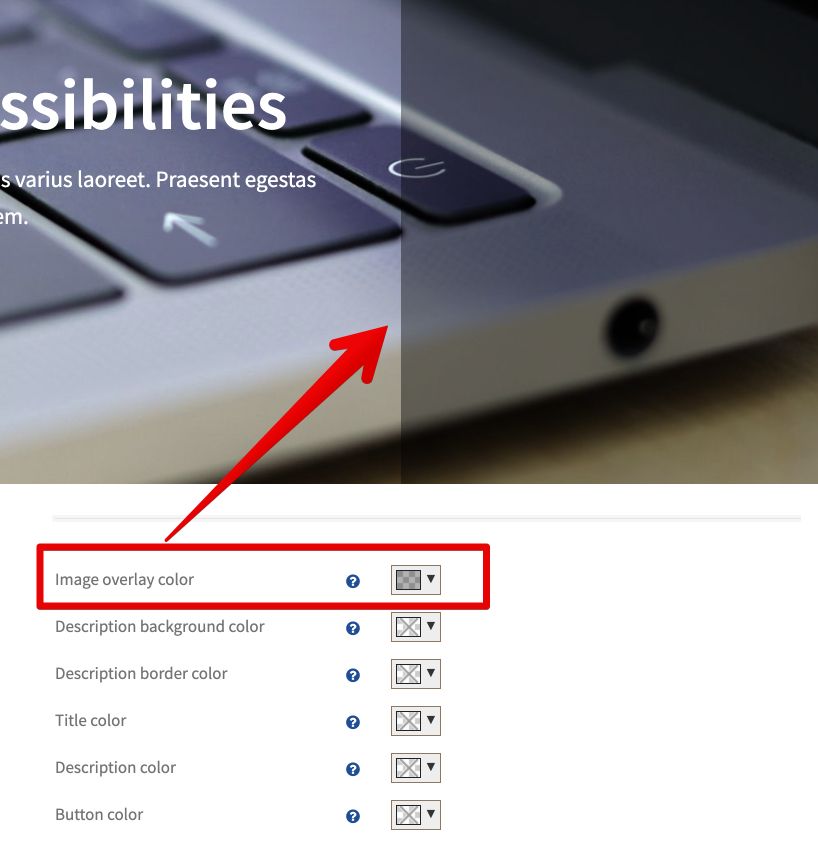
Slide image overlay color
Sometimes you may want to make slide image darken or lighten. You may do it easy with the "Image overlay color" option.