Footer
On this page:
Footer content
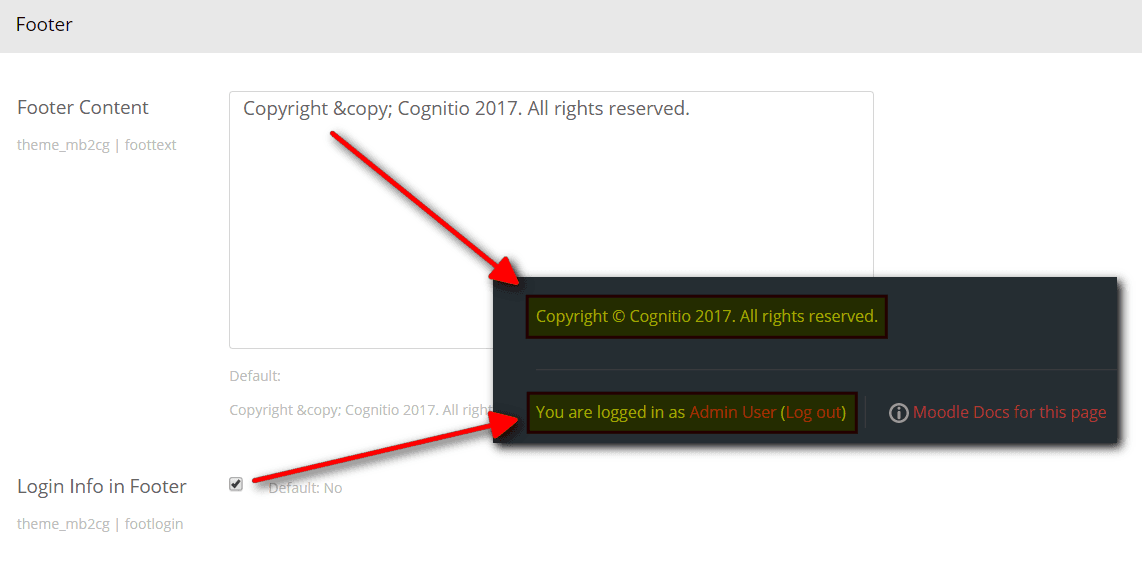
To add custom footer content:
- Go to: Theme settings > General > Footer.
- Edit the "Footer content" text field.
Footer blocks
Above the footer text you may place Moodle blocks with custom content. To do this:
- Go to the Front page (Site home).
- Click the "Turn editing on" button.
- Find the "Add a block" element and select block which you want to add.
Moodle documentation: Front page ● Blocks ● Text block
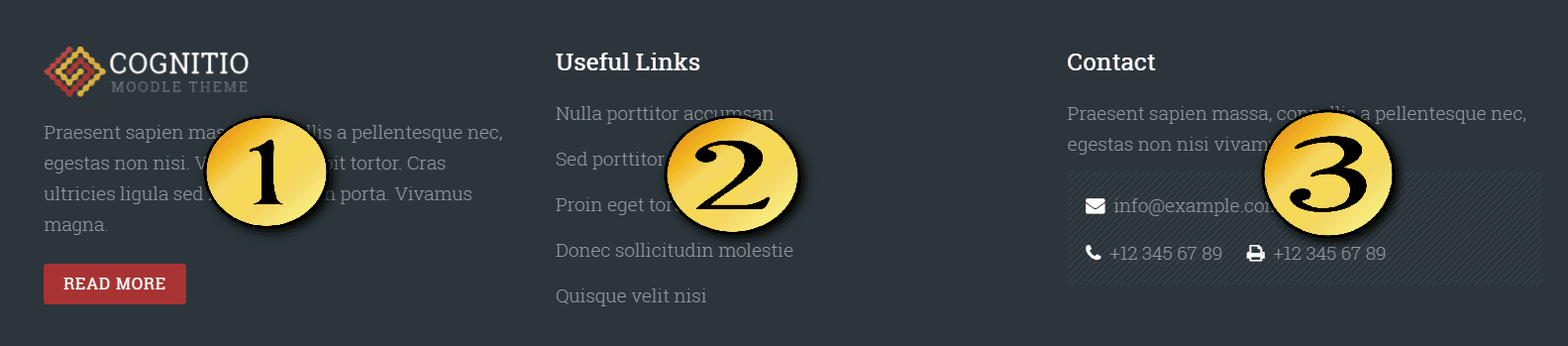
Block #1
- Select the "Text" or "HTML" (in older Moodle versions) block.
- Publish the block in the "Footer-a" region.
- Add custom content into the block.
[image width="165" margin="0 0 15px 0"]https://dummyimage.com/206x58/a83432/ffffff[/image] Praesent sapien massa, convallis a pellentesque nec, egestas non nisi. Vivamus suscipit tortor. Cras ultricies ligula sed magna dictum porta. Vivamus magna. [button link="#" type="primary" margin="10px 0 0 0"]Read more[/button]
Block #2
- Select the "Text" or "HTML" (in older Moodle versions) block.
- Publish the block in the "Footer-b" region.
- Add custom content into the block.
[list] [list_item link="#"]Nulla porttitor accumsan[/list_item] [list_item link="#"]Sed porttitor lectus nibh[/list_item] [list_item link="#"]Proin eget tortor risus[/list_item] [list_item link="#"]Donec sollicitudin molestie[/list_item] [list_item link="#"]Quisque velit nisi[/list_item] [/list]
Block #3
- Select the "Text" or "HTML" (in older Moodle versions) block.
- Publish the block in the "Footer-c" region.
- Add custom content into the block.
Praesent sapien massa, convallis a pellentesque nec, egestas non nisi vivamus suscipit. [boxbg] [icon name="fa-envelope" nline="1" color="#fff" margin="0 0 13px 0"] info@example.com[/icon] [icon name="fa-phone" color="#fff" margin="0 20px 0 0"] +12 345 67 89[/icon] [icon name="fa-print" color="#fff"] +12 345 67 89[/icon] [/boxbg]