Footer
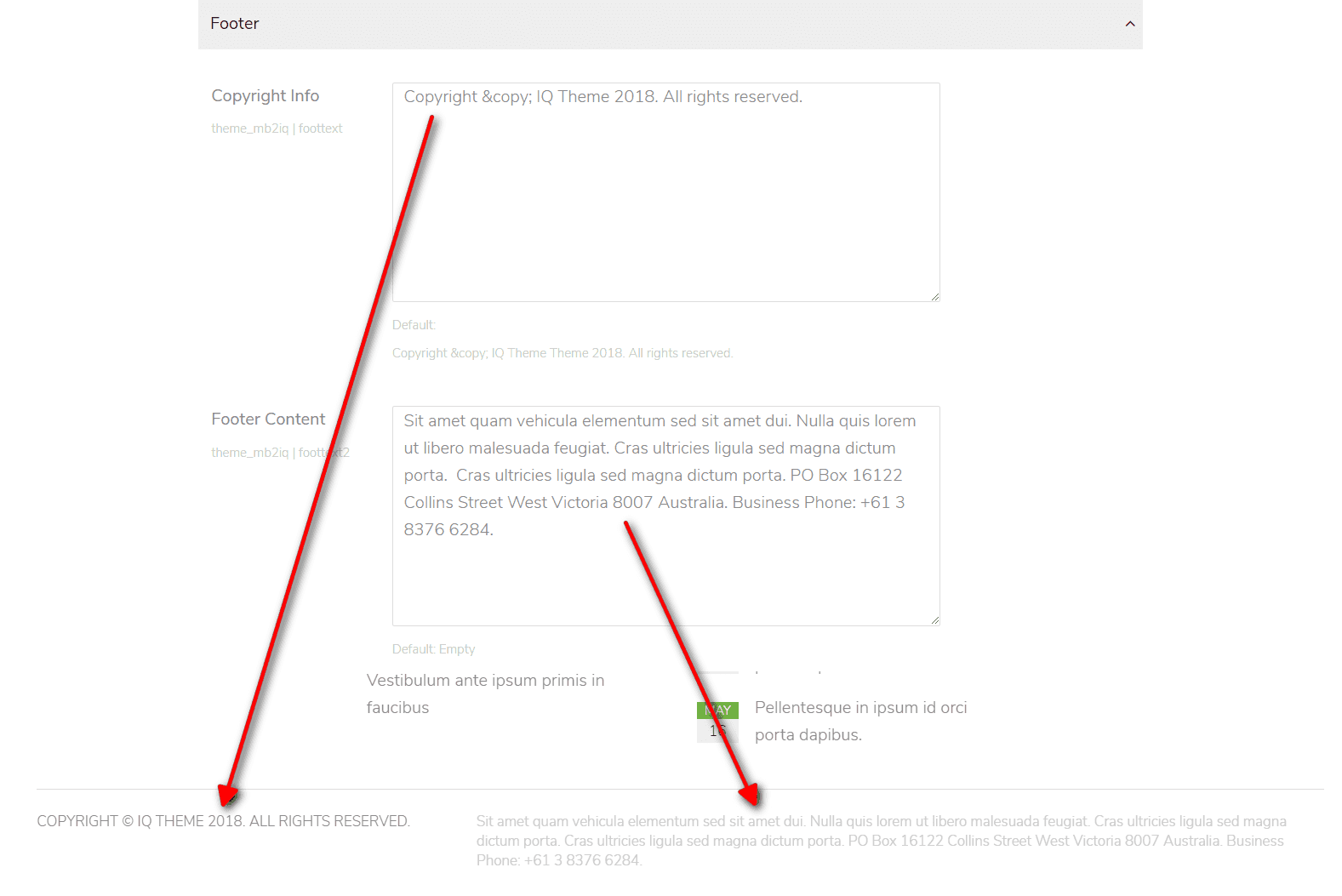
Footer content
To add custom footer content:
- Go to: Theme settings > General > Footer.
- Edit the "Copyright info" and the "Footer content" text fields.
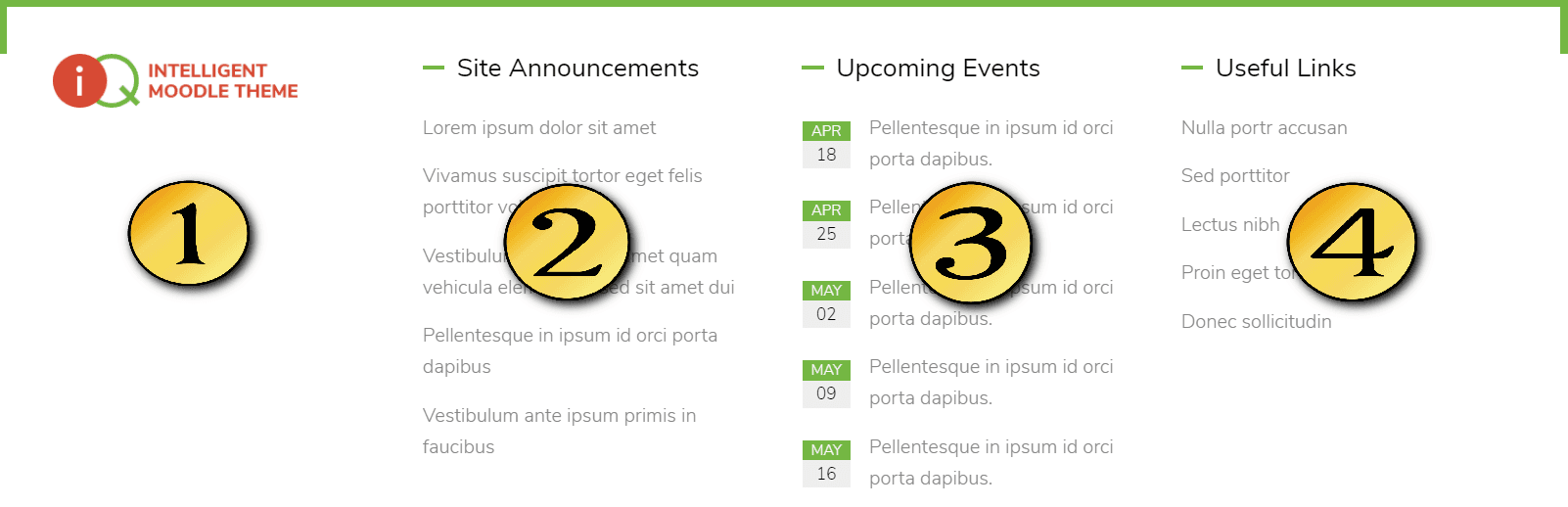
Footer blocks
Above the footer text you may place Moodle blocks with custom content. To do this:
- Go to the Front page (Site home).
- Click the "Turn editing on" button.
- Find the "Add a block" element and select block which you want to add.
Moodle documentation: Front page ● Blocks ● Text block
Block #1
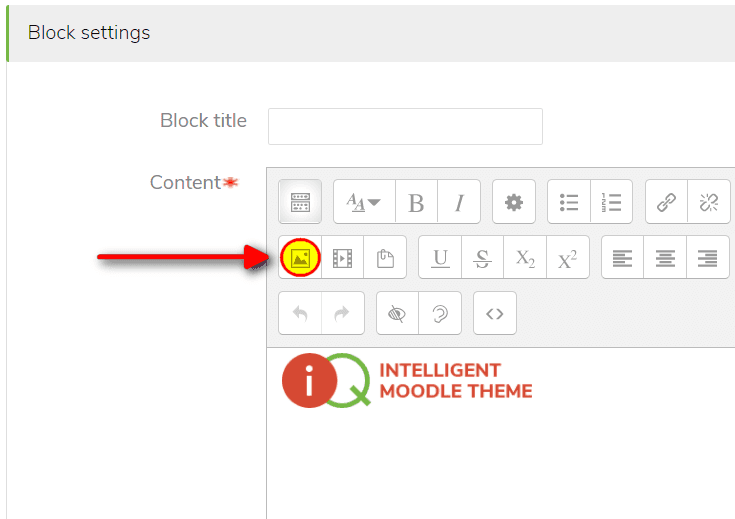
- Select the "Text" or "HTML" (in older Moodle versions) block.
- Publish the block in the "Bottom-a" region.
- Add custom content into the block.
Block #2
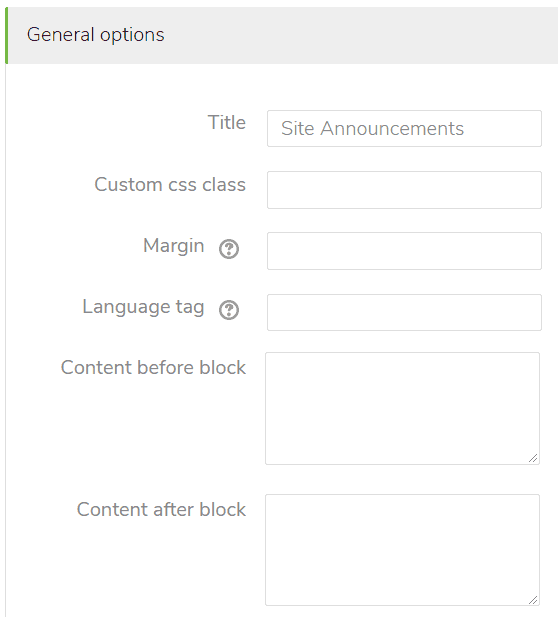
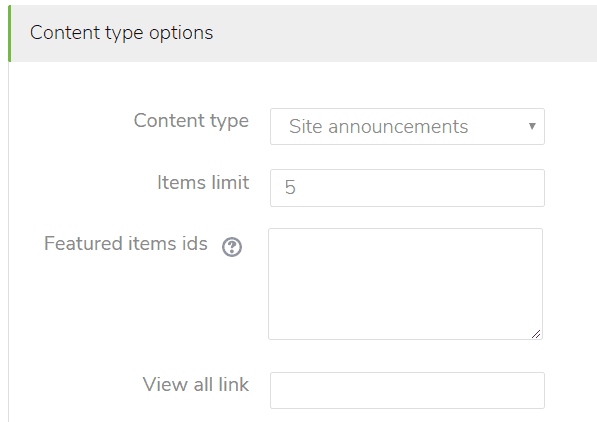
Site Announcements element based on the Mb2 Content block. Read the Mb2 Content block documentation.
- Select the Mb2 Content block.
- Publish the block in the "Bottom-b" region.
- Set the following block parameters.
Block #3
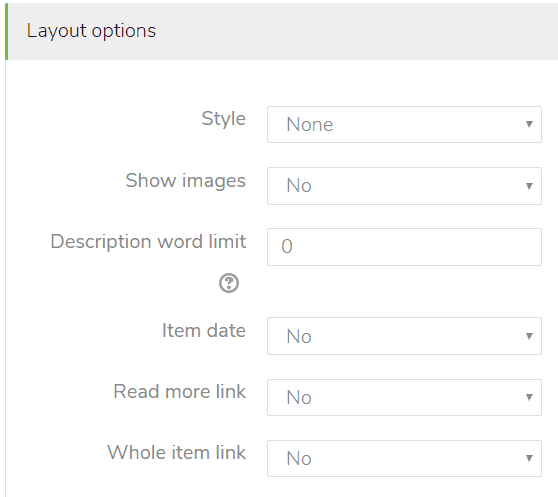
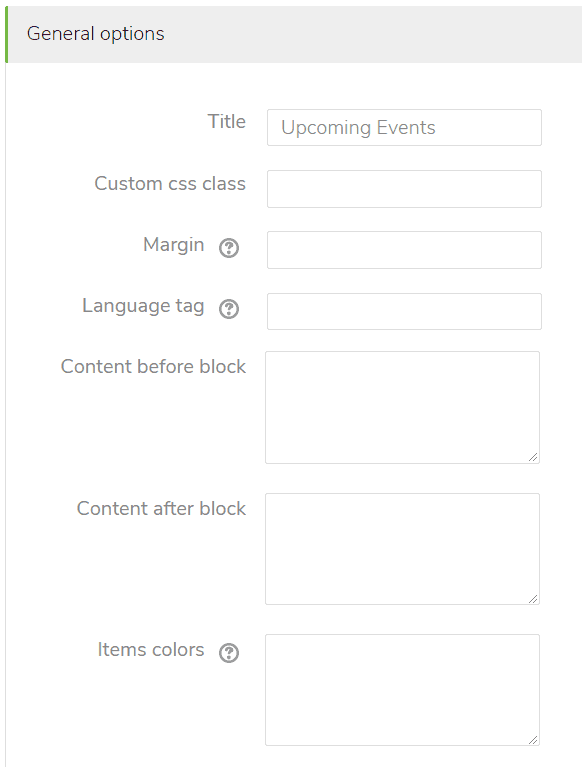
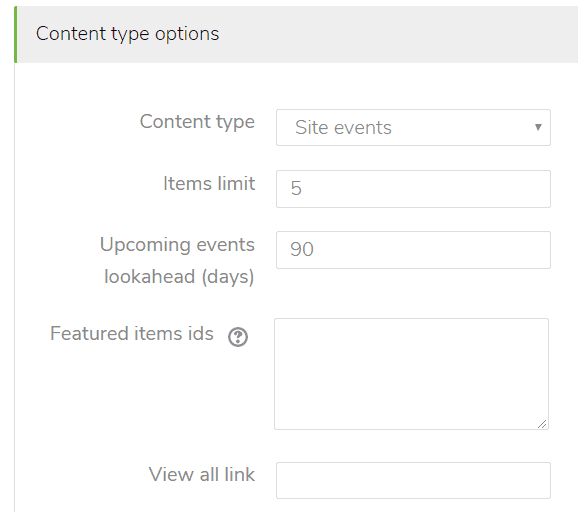
Upcoming Events element based on the Mb2 Content block. Read the Mb2 Content block documentation.
- Select the Mb2 Content block.
- Publish the block in the "Bottom-c" region.
- Set the following block parameters.
Block #4
- Select the "Text" or "HTML" (in older Moodle versions) block.
- Publish the block in the "Bottom-d" region.
- Add custom content into the block.
[list] [list_item link="#"]Nulla portr accusan[/list_item] [list_item link="#"]Sed porttitor[/list_item] [list_item link="#"]Lectus nibh[/list_item] [list_item link="#"]Proin eget tortor risus[/list_item] [list_item link="#"]Donec sollicitudin[/list_item] [/list]