Footer
Footer content and menu
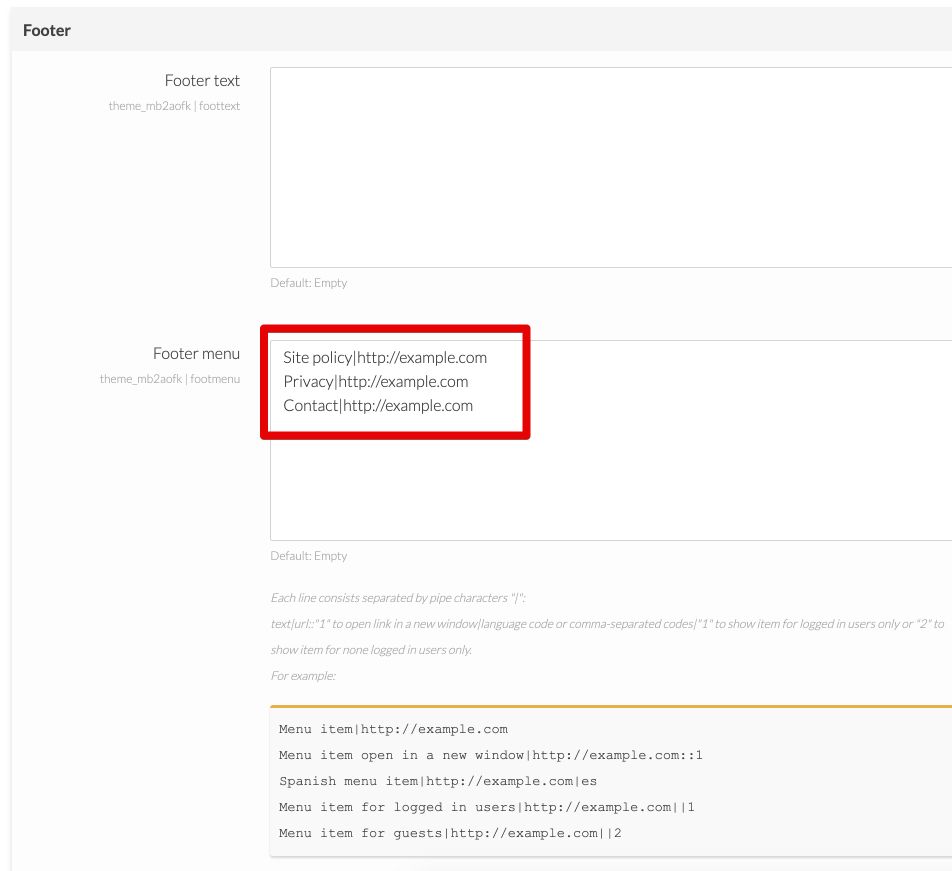
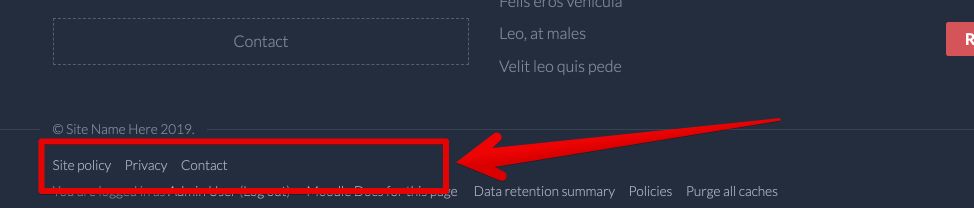
To add custom footer content and footer menu:
- Go to: Theme settings > General > Footer.
- Edit the Footer text field.
- Add Footer menu items.
Footer blocks
Above the footer text you may place Moodle blocks with custom content. To do this:
- Go to the Front page (Site home).
- Click the "Turn editing on" button.
- Find the "Add a block" element and select block which you want to add.
Moodle documentation: Front page ● Blocks ● Text block
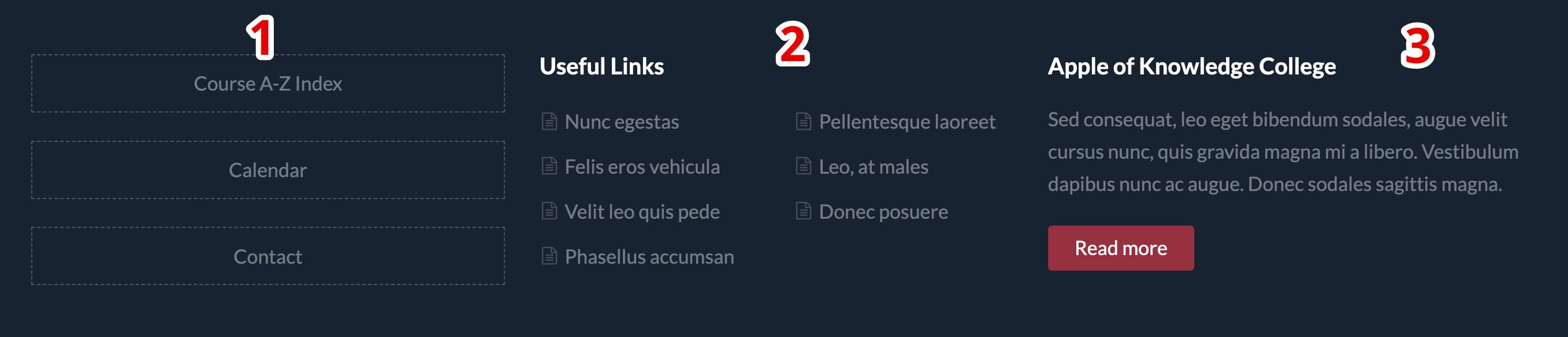
Block #1
- Select the "Text" or "HTML" (in older Moodle versions) block.
- Publish the block in the "Bottom-a" region.
- Add custom content into the block.
[list type="2"] [list_item link="#"]Course A-Z Index[/list_item] [list_item link="#"]Calendar[/list_item] [list_item link="#"]Contact[/list_item] [/list]
Block #2
- Select the "Text" or "HTML" (in older Moodle versions) block.
- Publish the block in the "Bottom-b" region.
- Add custom content into the block.
[list icon="fa-file-text-o" columns="2"] [list_item link="#"]Nunc egestas[/list_item] [list_item link="#"]Pellentesque laoreet[/list_item] [list_item link="#"]Felis eros vehicula[/list_item] [list_item link="#"]Leo, at males[/list_item] [list_item link="#"]Velit leo quis pede[/list_item] [list_item link="#"]Donec posuere[/list_item] [list_item link="#"]Phasellus accumsan[/list_item] [/list]
Block #3
- Select the "Text" or "HTML" (in older Moodle versions) block.
- Publish the block in the "Bottom-c" region.
- Add custom content into the block.
Sed consequat, leo eget bibendum sodales, augue velit cursus nunc, quis gravida magna mi a libero. Vestibulum dapibus nunc ac augue. Donec sodales sagittis magna. [button link="#" type="primary" margin="5px 0 0 0"]Read more[/button]