Child theme
Description
In all of my themes you can use a child theme. A child theme allows you to add advanced changes in many aspects of your site’s appearance yet still preserve your theme’s look and functionality.
Moodle documentation: Themes overview.
Installation
Child theme installation is the same as a parent theme installation. To install a child theme just go to Site administration > Plugins > Install Plugins, upload a child theme zip file and Moodle will do all the rest.
Shortcodes in a child theme
After installation a child theme you have to set a parent theme name for the Shortcodes Filter plugin. To do it:
- Go to: Site administration > Plugins > Filters > Mb2 Shortcodes.
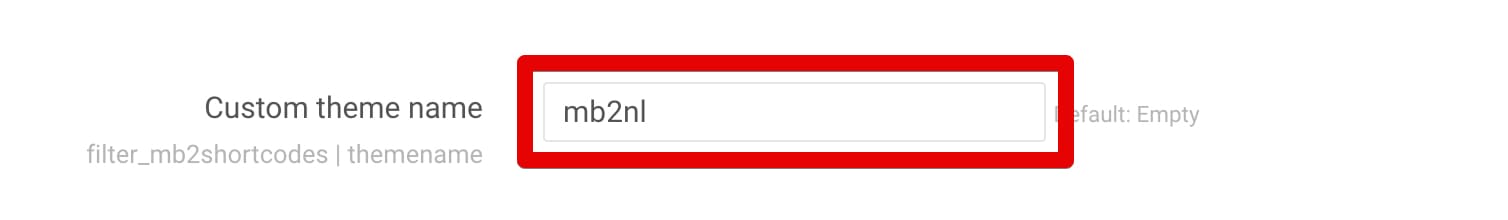
- Insert a parent theme name into the "Custom theme name" field.
Below you can see parent theme names:
- mb2nl - New Learning
- mb2cg - Cognitio
- mb2iq - IQ
- mb2aofk - Apple of Knowledge
- mb2mcl - Macro Learning
Check also shortcodes filter documentation.
Child theme CSS style
To add custom CSS style to a child theme you have to edit: moodle_root/theme/your_child_theme/style/custom.css file.
Child theme SCSS style
To add custom SCSS style to a child theme you have to edit: moodle_root/theme/your_child_theme/scss/style.scss file.
At the top of the "style.scss" file is a code to import style from a parent theme. Do NOT remove this code.
@import '../../parent_theme_name/scss/style';
How to get a child theme?
To get a child theme files submit a support ticket.
Any changes made in a child theme are considered part of your customisation. I do NOT provide support for those changes.