Fonts
On this page:
How to use font settings?
Theme settings contain two sections related to the font:
- Theme settings > Font - in this section you can DEFINE fonts.
- Theme settings > Typography - in this section you can SET defined font for:
- site,
- headings (optional),
- main menu (optional).
Font settings
In the font settings section (Theme settings > Font) you can define the following font types:
- Normal fonts - fonts available by default in OS systems, without additional installation.
- Google fonts - fonts available on fonts.google.com.
- Custom fonts - fonts defined in custom font file, for example WOFF or TTF/OTF.
For each font type optionally you can define 3 fonts. This is required if you want to use different font for page, different font for headings, different font for main menu:
- Normal fonts
- Font name #1
- Font name #2
- Font name #3
- Google fonts
- Font name #1
- Font name #2
- Font name #3
- Custom fonts
- Font name #1
- Font name #2
- Font name #3
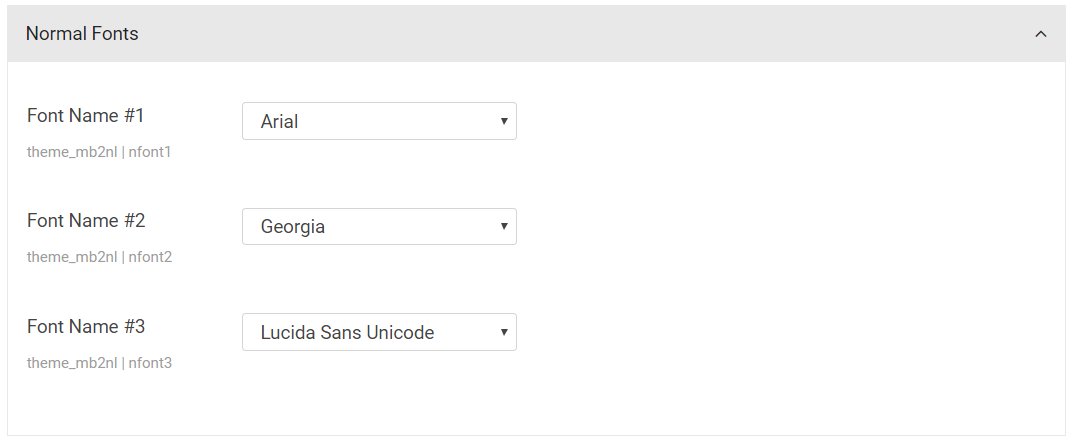
Normal fonts
Normal fonts are fonts included with Microsoft Windows adn macOS. If you do not want to use normal fonts skip this section.
To define normal fonts:
- Go to: Theme settings > Font > Normal fonts.
- Select fonts from the list.
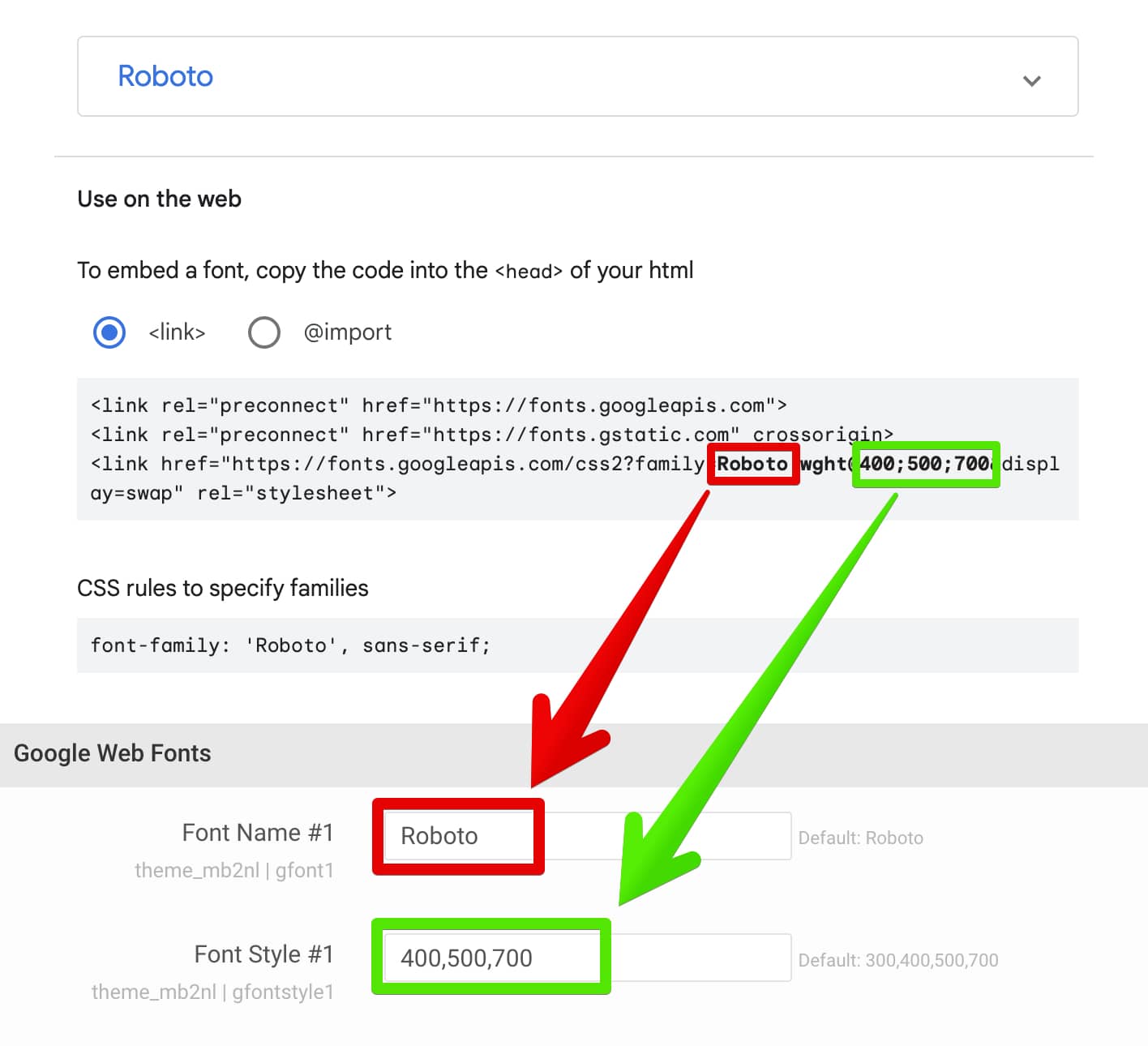
Google fonts
If you do not want to use Google fonts skip this section.
To define Google fonts:
- Go to fonts.google.com and find font which you want to use.
- Go to: Theme settings > Font > Google fonts.
- Set the "Font name" option.
- Set the "Font style" option.
Custom fonts
If you do not want to use custom fonts skip this section.
To define custom fonts:
- Prepare your custom font to add it to your site. You may use online font generator tool, for example Font Squirrel.
- Go to: Theme settings > Font > Custom fonts.
- Upload your custom font files with accepted formats: woff2, woff, ttf.
- Set the "Font name" option.
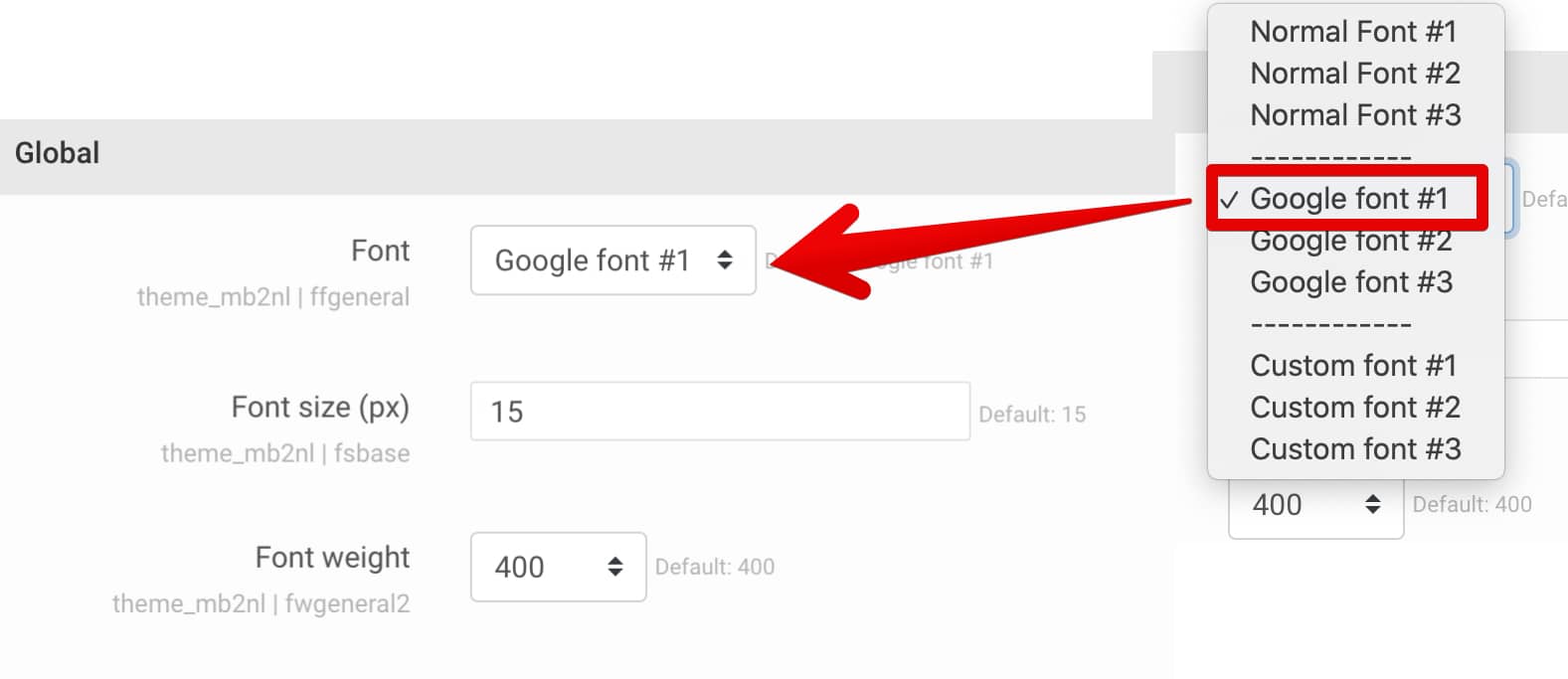
Typography settings
To set font:
- Go to: Theme settings > Typography > Global.
- Select font which you want to use.
- Set the "Font size (px)" option without "px" and the "Font weight" option.